

Mood Garden
Create a cute garden while tracking mood
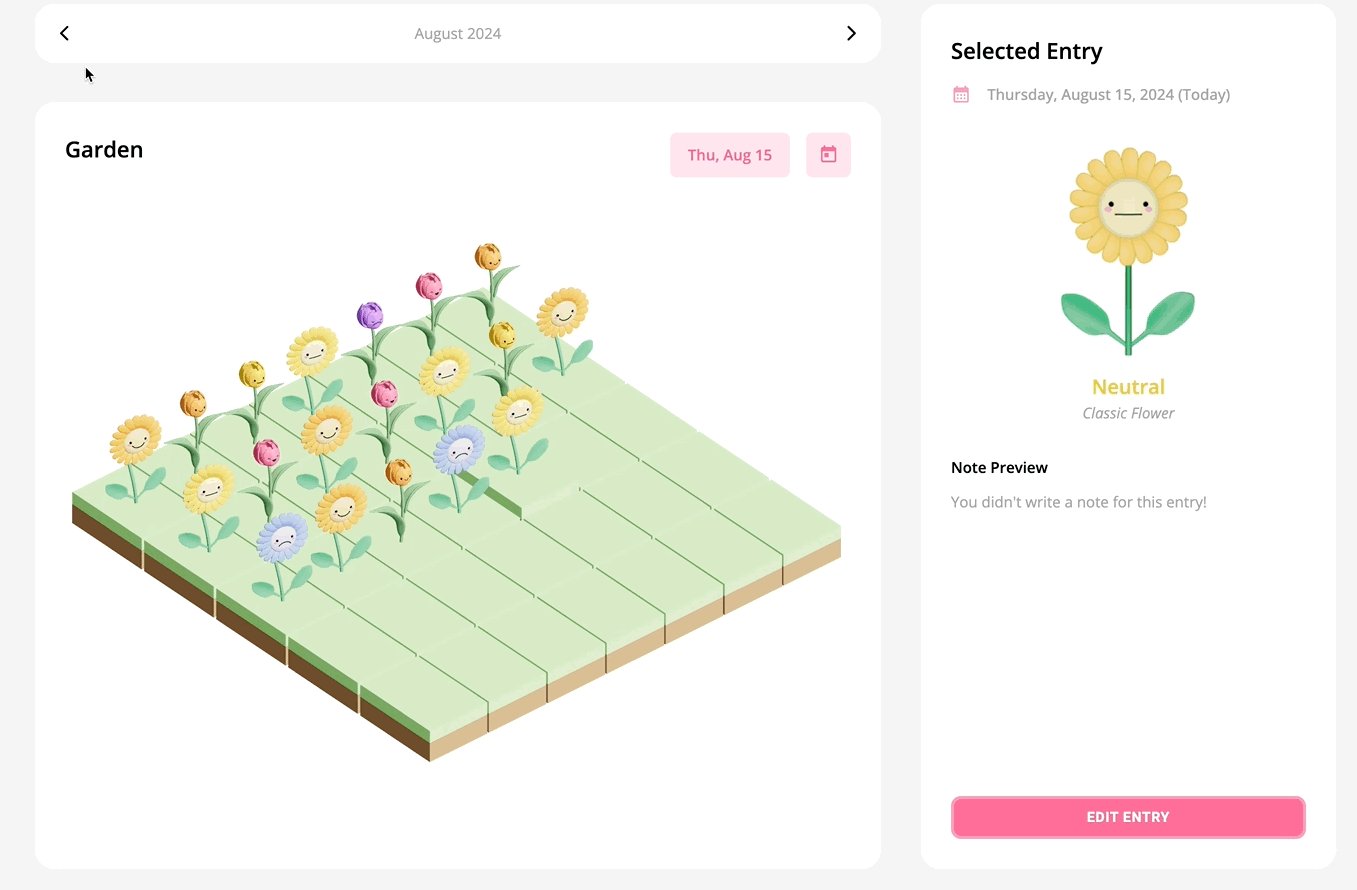
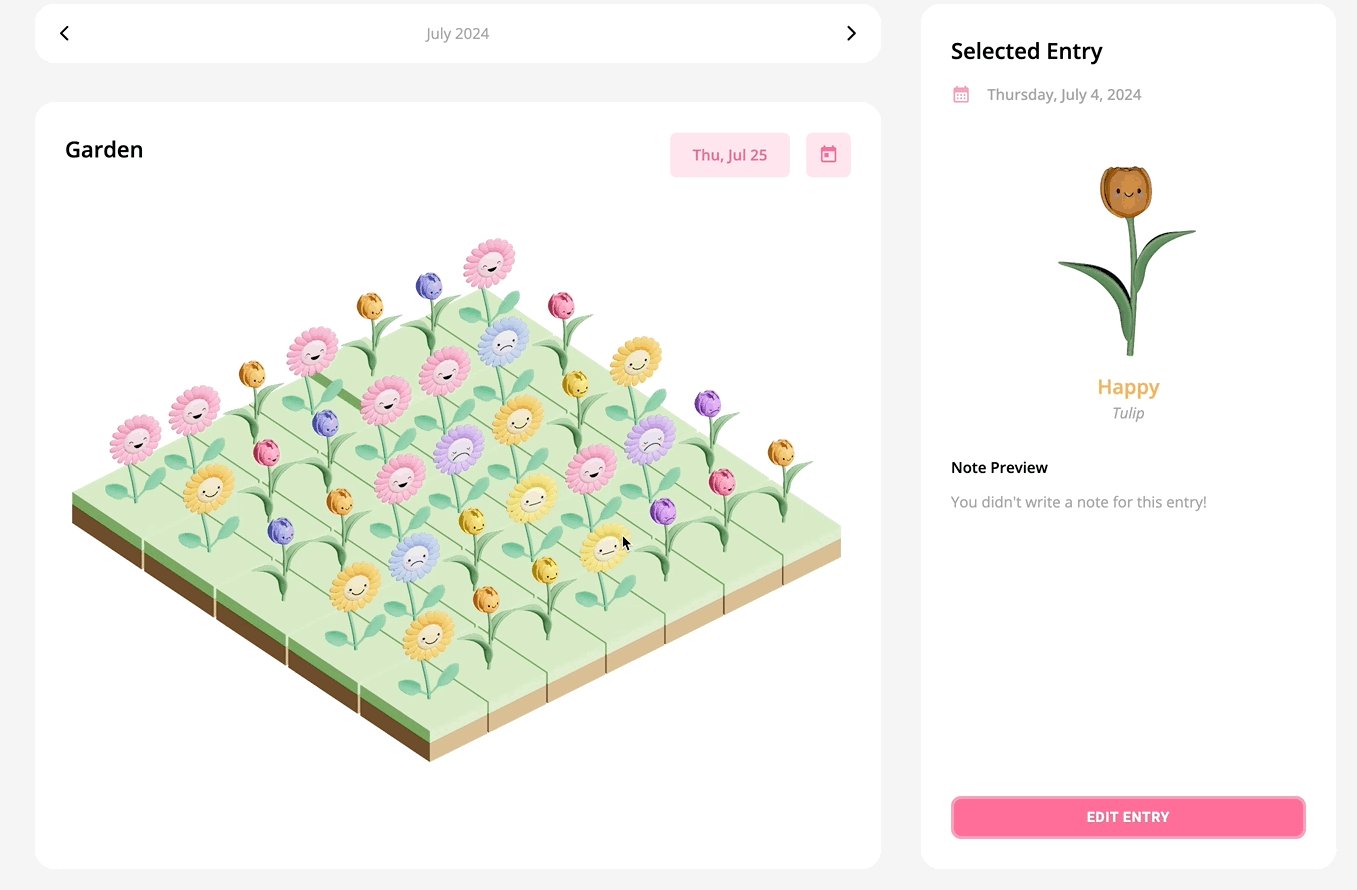
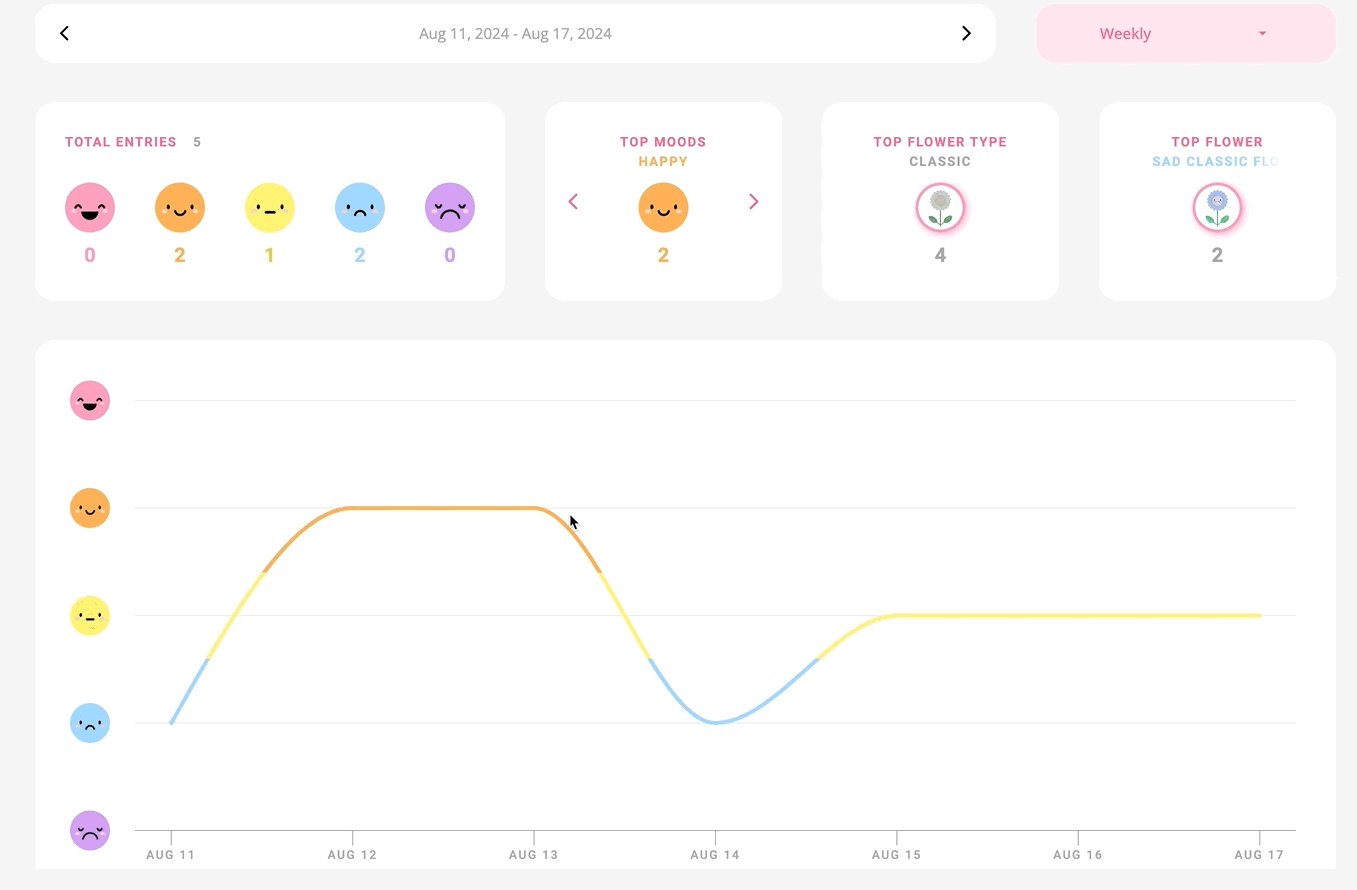
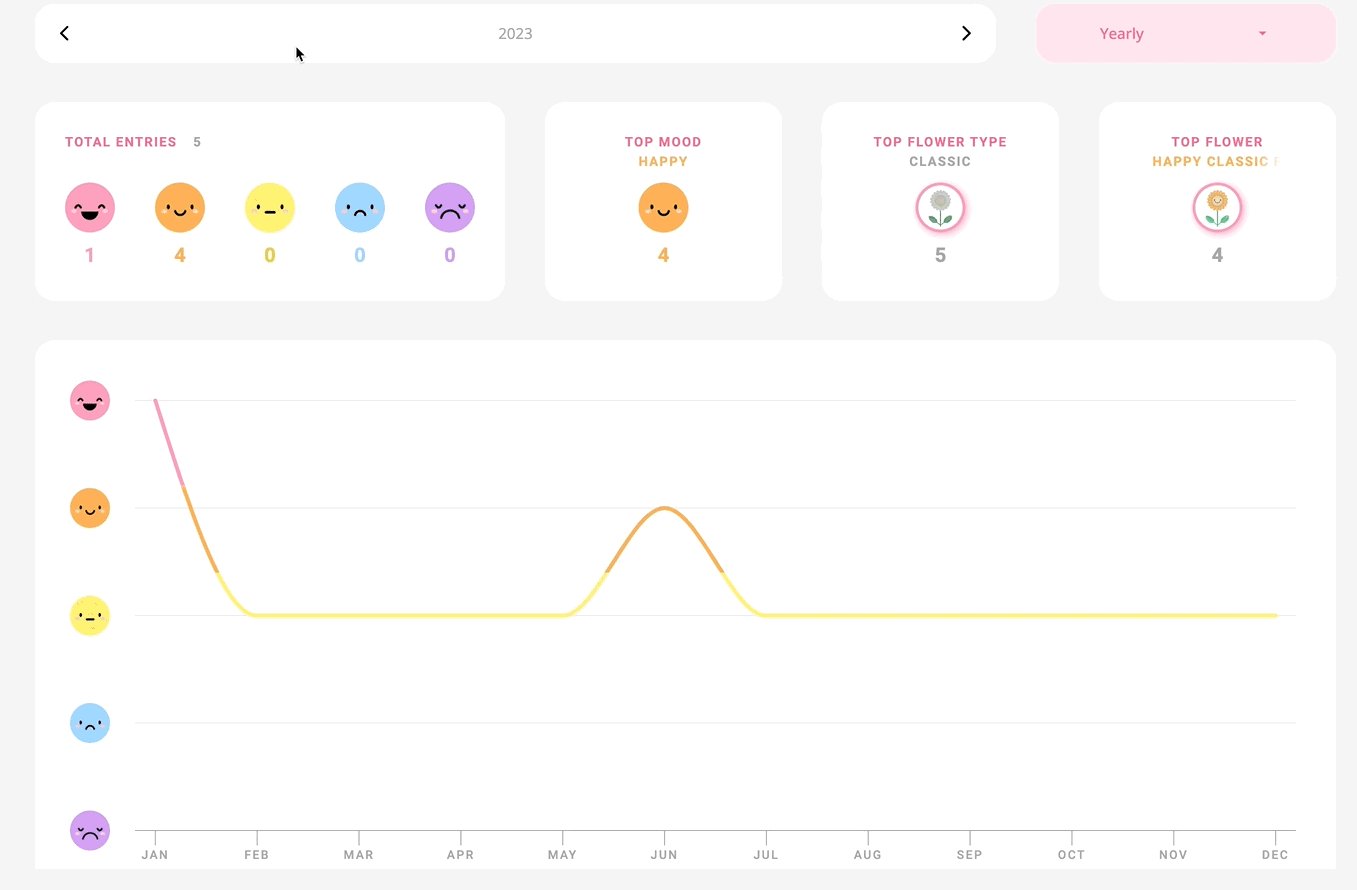
Mood Garden is a mood-tracking concept I've been thinking about for a while; I set out to create a lightweight, cute, and fun mood-tracking application using a visualization technique commonly seen in productivity-tracking apps, but lacking in mood-tracking apps: gardens! Mood Garden is a charming desktop app that allows users to visualize their moods through a cute garden. The app is kept simple, focusing only on five moods: Very Happy, Happy, Neutral, Sad, and Very Sad. Users can keep a journal along with their moods, and the app of course provides a variety of data visualizations for the mood data.
I developed Mood Garden using React and React Three Fiber, with data persistence handled by a PostgreSQL relational database. The application's backend was built with Node.js and Express, and I implemented an API for seamless communication between the front-end and the database. Styling was done with Tailwind CSS and Framer Motion.